Simon Eccles examines the technology and techniques beneath producing half tones using screen printing processes.
In its earliest uses, screen printing was an entirely spot colour process, using solid inks of different colours and tones to achieve both colour and shade effects. However, this could lead to an awful lot of colours being printed to achieve complex colour images, which cost more, took longer and was fiddly to register accurately. Some types of image benefit from more than one density level (or tone) per colour, so printers started using line and dot patterns to achieve this.
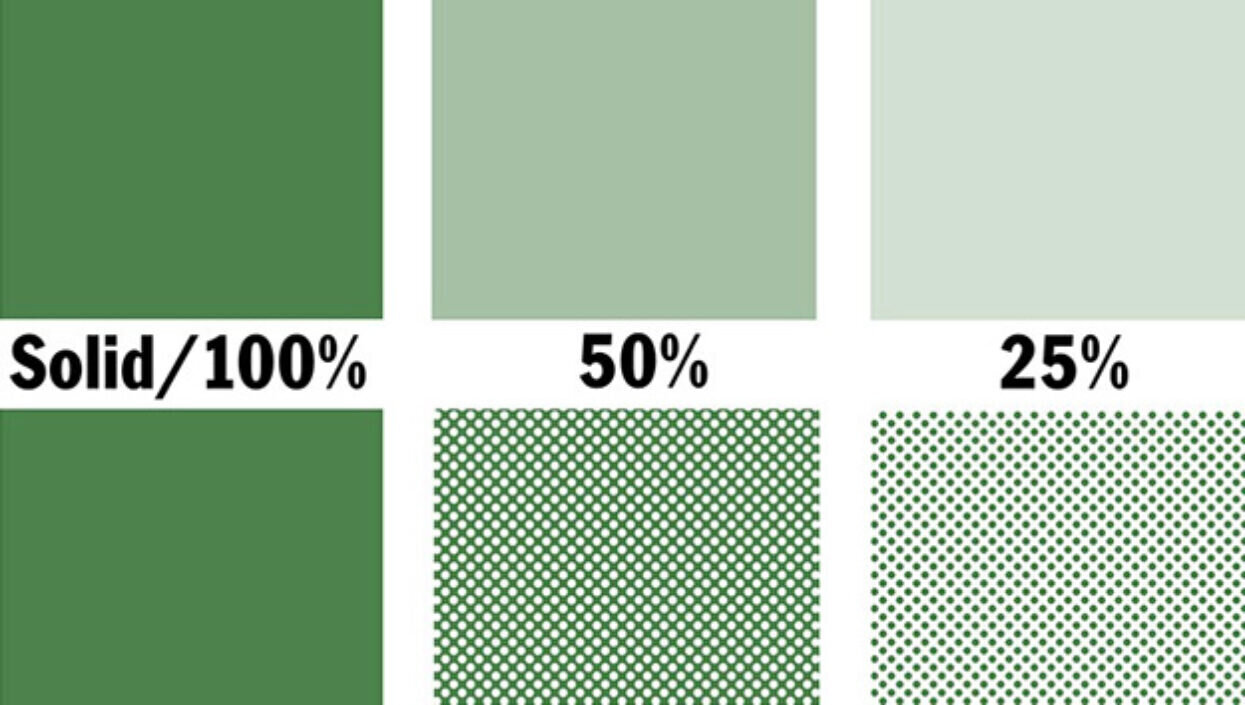
As with other print processes, tints and tones of different densities are achieved by varying the size of dot (or width of line) compared to the surrounding non-inked area.
Dot screens depend on an optical illusion. As long as the dots and their surrounds are close to the resolving limit of the human eye, then the eye/brain system averages out the total of the ink and non-ink and perceives it as a lighter tone. In other processes, the non-ink area will normally be white paper, but in the screen print process, particularly the fine art end, it’s relatively common practise to overprint dot-based tones over solid “spot” colours.
The resolving threshold mainly depends on the viewing distance between the viewer’s eyes and the printed object. For close-up reading, at say arm’s length, the eye can resolve fine detail so you need to use small dots spaced with a narrow pitch. For posters and similar items intended to be viewed from several metres away, you can use big dots with wide spacing.
Screens for screen
In conventional screening, dots are aligned on an invisible grid whose lines are spaced at a given pitch – for example 120 lines per inch (about 48 lines/cm).
Rather confusingly for screen process printers, this grid is also called a screen. To make it clear what you’re talking about, it’s best to distinguish the two by calling the printing aspect “screen process” or “screen print” and the dot grid the “dot screen,“ “halftone screen” or “tint screen”.
This isn’t just a coincidental use of the same term: both uses have similar origins in the sense of a system of crossing lines – engraved on glass for the first in-camera dots screens, or woven from silk threads in the early days of screen print.
Today computers can generate a variety of dot shapes, which may work for different types of image. For instance you can have oval, square, cross shapes, chains or just horizontal lines of varying widths. The printed dots can be of different sizes, but in conventional (amplitude modulated, or AM) screens their centres are always in the middle of the cells formed by the intersections of the grid lines. We’ll consider unconventional screens later.
Pitch and percentage
The distance between the intersections is known as the pitch of the screen, which is always given as a measurement of lines per inch (or lines per cm). The choice of pitch determines the way the eye resolves the dots, as explained above: a narrow pitch is needed for close-up viewing and a wide pitch is fine for distance viewing.
In screen process, typical dot screen pitches are between 60 and 90 lpi for garment work such as t-shirts, and between 120 to 150 lpi for higher quality images such as fine art work.
The tint or density of print results from the ratio between the area of the dot and the non-printing surround, whatever the pitch of the screen, For example a regular 30% tint is achieved by using dots that take up 30% of the area of each cell, with the remaining 70% being blank. The cell may be 1/150th of an inch across (about 0.016 cm) or it may be an inch (2.54 cm) across, but as long as the printed dot fills 30% of it, you get a 30% tint.

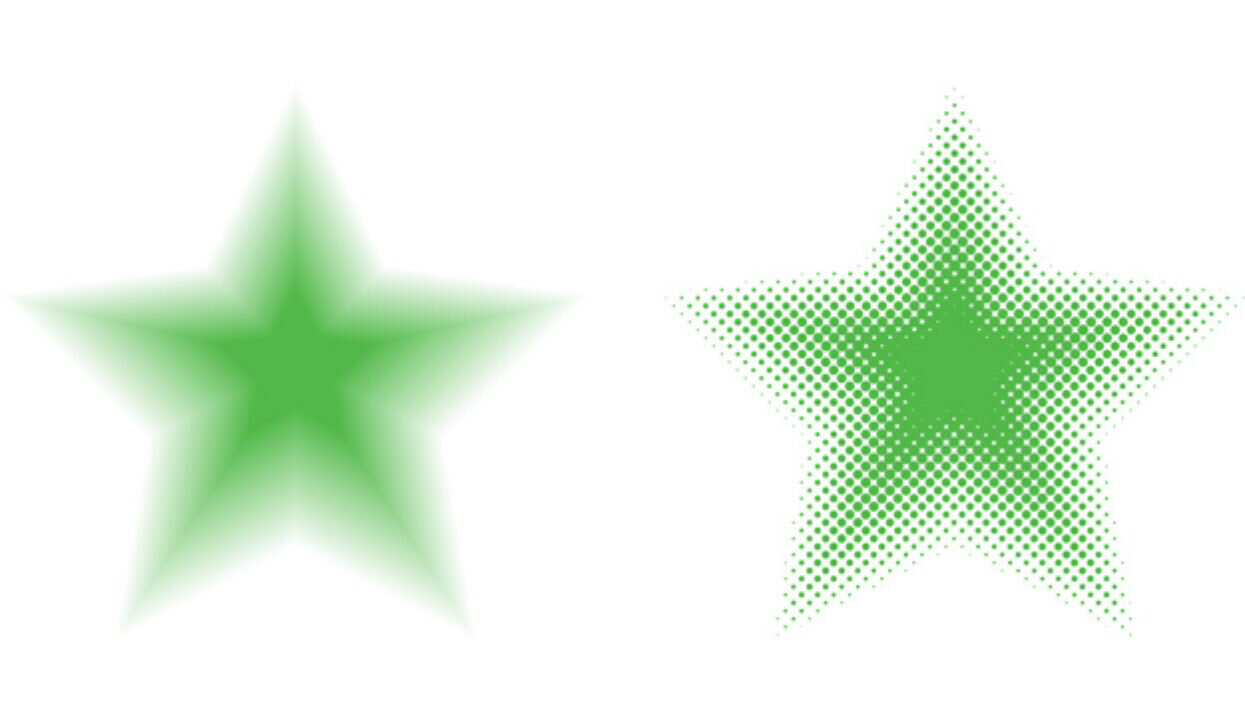
This star shaped vignette (above) shows a range of tones from light to dark. The right hand version shows it converted to a dot screen, with the smallest dots representing the lightest tones. Normally you wouldn’t notice the dots at the intended viewing distance.
The darker the tint, the more the edges of the dots start spread out and overlap with dots in adjacent cells, so the effect eventually starts to look like white dots in solid colour.
Tint generators
In the pre-computer age, dot screens for screen process were often created at the artwork stage by purchasing self-adhesive sheets of dots and rubbing them down to transfer them where you wanted on each colour sheet of the original artwork. Letraset and Blick were popular suppliers of these self-adhesive tones (they also sold self-adhesive rub-down lettering, symbols etc). This gave characteristically even tonal areas known as flat tints.
Today most screen process designers will use a computer design program for their original artwork. The choice includes the vector design programs Adobe Illustrator or Corel Draw, which lend themselves well to creating individual “spot” colour layers if you want them (or CMYK separations if needed). Adobe Photoshop is popular for photographs and similar imagery, though it also works for flat tint and vignettes. Corel Painter lets you simulate artists’ tools and media.

If you set these up with spot colours rather than process, then they can be set to output a separate sheet for each ink colour that you want to print. It’s usually possible to override the default screen angles and frequency (lpi) and choose your own. Each printed sheet is then used as a mask for an individual screen mesh.
Coming next
In part 2 of this story we’ll look at why the angles of your screens matters, plus continuous tones, the system of variable-sized dots that’s used to reproduce photographs and similar original artwork.